地球平面説が「世界の地図帳」に登場
SHIROBAKOのエピソードを見ていました。アニメが制作プロセスについて少し詳しく説明してくれるのが大好きです。ただし、頭に浮かぶのは、静止オブジェクトや移動オブジェクトなどの従来の2Dアニメーションの相互作用を伴うCGI(アニメ全般)を含むいくつかのセグメントです。
エピソードでは、女の子が爆発を避けながらジープに乗る出エジプト記のシーンが主要なアニメーション/「genga」で示されました:http://sakuga.yshi.org/post/show/10903。
ご覧のとおり、3Dバイクとキャラクターは基本的に飛行機で一緒に動きます。どういうわけか、自転車は伝統的なアニメーションでフレームごとにアニメーション化されているのでしょうか?またはその逆?それとも、それらよりも技術的でしょうか?
4- 明確化:出エジプト記/ Shirobakoでバイクが具体的にどのようにアニメーション化されたか、またはアニメ全般で3Dアニメーションと2Dアニメーションがどのように統合されているかを尋ねていますか? (Shirobakoは、アニメーションプロセス自体をどのようにアニメーション化しているかによって、答えが異なる可能性があると思います。)
- 私の質問は、バイクが出エジプト記/白葉子で具体的にどのようにアニメーション化されたかということです。それはとにかく3Dと2Dの統合に関する私のすべての質問に答えることができます。あ、はい。
- 私はとても混乱しています
- 私は専門家ではありませんが、特定のキーフレームで3Dアニメーションに2Dリソースを追加するのは非常に簡単です。director/ flash / mayaを考えています。blenderでも質問することをお勧めします。その逆も当てはまります。 3Dレンダリングからフレームを切り取り、2Dシーケンスでつなぎ合わせます。これは、私にはどのように見えるかです。
自転車は、3Dモデルエディターアプリケーションでアニメーション化して、準備ができた2Dフレームにオーバーレイすることができます。どちらのアプリケーションもフレームを静止画像にエクスポートできるため、どちらのアプリケーションからのものでもかまいません。もちろん、3Dエディターには動きの方向性があります。そうしないと、3D映画はあまり見られません。また、テクスチャが適用されたメイン3Dメッシュ以外に何も追加できないため、フレームのエクスポート時に背景が透明になります。 Photoshopでそれらの「レイヤー」がどのようにあるか知っていますか?まあ、それだけです。 1つは2Dアプリからのもので、もう1つは3Dからのものです。特にない。
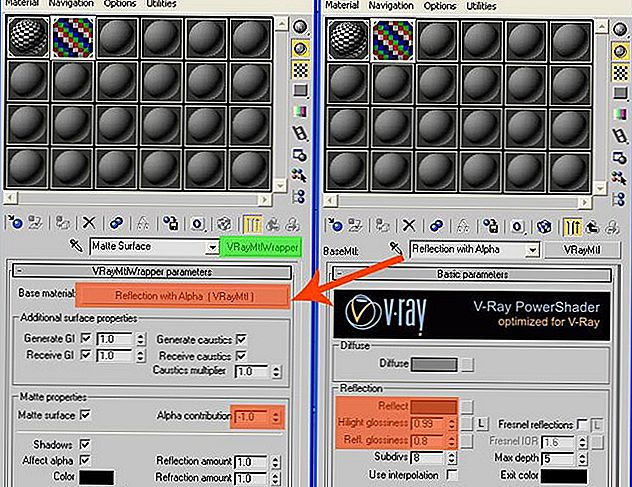
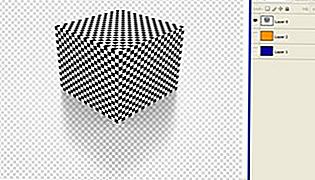
このAutodesk3dsMaxのチュートリアルから取得した画像は、透明度のある3Dシーンを作成することがどれほどロケット科学ではないかを示しています(画像をクリックするとフル解像度になります)。

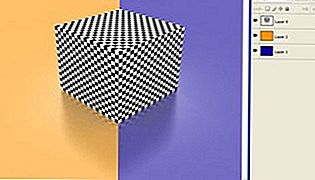
3Dエディターからエクスポートした後、透明な背景と徐々に透明度が変化する白い影の画像を2Dエディター(Adobe Photoshopなど)にインポートして、次のような色付きの長方形の上に配置できます。


StackExchange Questions and AnswersサイトネットワークのGraphicDesignのようなサイトもあり、次のようなイラストを使用して同様のトピックについて質問します。

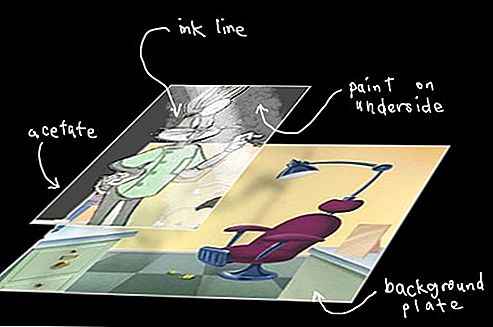
あなたは「伝統的なアニメーション」と言いますが、それは実際にはテーブル上の紙の要素をコラージュし、シーンのショットを撮り、後で結果のフレームをシネマロールに接着することを意味します。あなたは現代のやり方について知りたいに違いないので、それは私が上で説明したことです。
古いアニメーション技術では、物事を簡単にするために、透明なプラスチックのシートであるセルロイドシートを使用する必要があります。あなたはその用語に精通していますか セルシェーディング?さて、これは現代の3Dアニメーション技術がセル画にオブジェクトの輪郭を描く昔の方法から来ているところです。これは次のようになります。黒い輪郭を描き、内側の領域を色付きのペイントで塗りつぶします。次に、それをシーンイメージの上に配置し、移動するか、キャラクターのポーズが異なる他のセルと交換します。


3Dオブジェクトを他のあらゆるものの準備ができたフレームにオーバーレイするために使用される多くのテクニックがあり、ショーのあらゆる種類の「マジシャン」によって使用されます。あなたは彼らがコンピュータの前にそれをどのようにしたかをグーグルに尋ねて、何か新しいことを見つけることができます。
0アニメフレームの構築
アニメのフレームを作るとき、画像にはさまざまなレイヤーがあります。これらにより、特定のコンポーネントを簡単に編集できます。
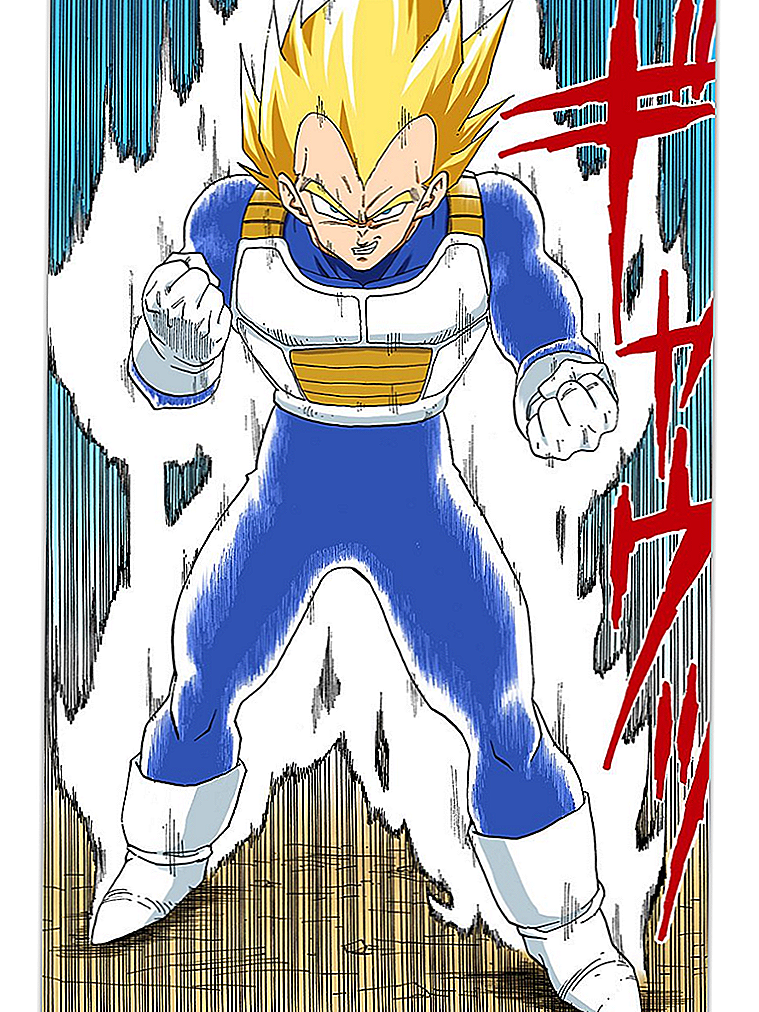
これがサンプル画像です(ウィキペディアから取得)。

この鳥についてのアニメをリリースしていると仮定します。これはタイトル画面に表示される画像です。最初のエピソードをリリースする準備ができていますが、監督は言います 「実際、その鳥は左に遠すぎるので、変更する必要があります。」.
画像にレイヤーがない場合、鳥を動かすと、元々何が背後にあったのかわからず、画像に穴が残ります。

ただし、私たちは非常に経験豊富なアニメーターのセットであるため、レイヤーを使用する必要があることはわかっています。背景のあるレイヤーと、鳥の画像とは別に透明なレイヤーがあります。鳥の層を移動することは、今でははるかに痛みが少ないはずです。


アニメーターが3Dや実際の写真などの他の媒体に簡単に配置できるのは、画像のレイヤーを使用することです。
3Dを2Dに配置するにはどうすればよいですか?
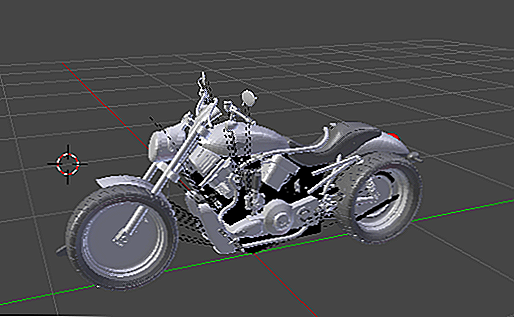
これは、3Dエディター内でバイクについて見つけた3Dモデルの例です。

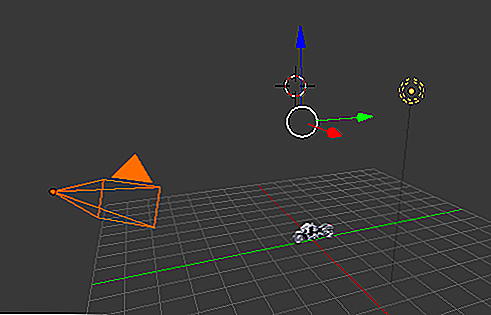
エディターでは、シーンのカメラ(左)と照明(右)[両方ともオレンジ色で強調表示]を制御できます。この特定のシーンには1つの光源しかありませんが、複数の光源を使用できます。

エディタは通常、ユーザーがカメラが見ることができるものの2D画像をレンダリングすることを許可します。カメラを動かすことで、フレームに必要なすべての画像を取得できます。次に、それらを2D画像の独自のレイヤーに挿入できます。


ただし、このアプローチにはいくつかの問題がありますが、結果を得るより良い方法です。システムに複数の動きがある場合、フレームからフレームへのタイミングを追跡することは困難です。また、ディレクターから他のカメラアングルが要求された場合は、プロセスをやり直す必要があります。このため、スクリプトによる動きを作成する方がはるかに優れたアプローチです。フレームごとのソリューションは、駐車中の車などのオブジェクトや、動きの少ないオブジェクトに適しています。
動きの手動設定(例:自転車のホイールを5rps回転、 '4秒後に左に30度回転)および キーフレーミング アニメーターがこのシステムをセットアップする方法です。

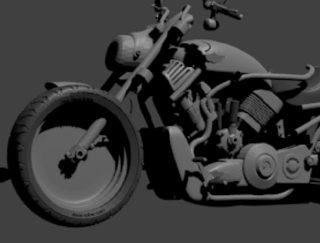
3Dアニメーターは、カメラの視点から見たアニメーションを複数の画像としてエクスポートできます。次に、それらを2Dフレームのレイヤーに追加できます。
また、監督が角度を変更したい場合、3Dアニメーターがしなければならないのは、カメラを動かして画像を再生成することだけです。
これについては100%確信はありませんが、フレームの2Dパーツの移動は、3Dレンダリングの後に行われると思います。これは、3Dの正確な動きにより、2Dのあまり洗練されていない動きを調整するのが難しくなるため、2Dは簡単に変更できるためです。 3Dモデル-カメラアングルを早い段階で変更することもできます。